رنگ پس زمینه در css
خصوصیت ( property) background-color در واقع رنگ پس زمینه ی یک المان را مشخص می کند .
رنگ پس زمینه ی یک صفحه ی متعارف به صورت زیر تعریف ( set) می شود
مثال
body {
background-color: #b0c4de;
}
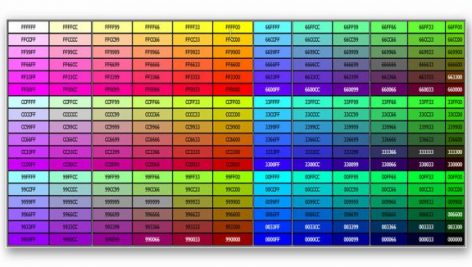
در ،CSS رنگ یک صفحه اغلب توسط مقادیر زیر تعیین می شود
یک مقدار ( HEXشانزده شانزدهی) – مثل “”#ff0000
یک مقدار rgb (سرنام red green blue ) – مانند ( ”۰”, ”۰”,”۲۵۵”) rgb
اسم رنگ دلخواه ( – ) color name مانند “”red
در مثال زیر، <p>،<h1> و المان های <div> رنگ های پس زمینه ی متفاوتی دارند
مثال
h1 {
background-color: #۶۴۹۵ed;
}
p {
background-color: #e0ffff;
}
div {
background-color: #b0c4de;
}
در ادامه با اموزش های بعدی ما همراه باشید…….
 آموزش فارسی » آموزش های کوچک نتایج بزرگ | آموزش سئو seo – آموزشی برنامه نویسی – دانلود رایگان کنترل پروژه msp – ربات اینستاگرام و روش اصلی افزایش فالوور اینستاگرام – آموزش برنامه نویسی ربات تلگرام
آموزش فارسی » آموزش های کوچک نتایج بزرگ | آموزش سئو seo – آموزشی برنامه نویسی – دانلود رایگان کنترل پروژه msp – ربات اینستاگرام و روش اصلی افزایش فالوور اینستاگرام – آموزش برنامه نویسی ربات تلگرام










سلام
کدی هست واسه تغییر زمینه کل سایت ؟
ممنون
سلام :
بله هست شما در CSS قالب خود باید کد زیر را قرار بدید :
body{
background: #000;
}
این کد رنگ بک گران را مشکلی می کند و میتوانید در فتوشاپ هزاران هزار کد رنگ بگیرد